1.核心语法
1. 1选项式和组合式的区别
Vue2的API设计是Options(选项)风格的。
Vue3的API设计是Composition(组合)风格的。
Options类型的 API,数据、方法、计算属性等,是分散在:data、methods、computed中的,若想新增或者修改一个需求,就需要分别修改:data、methods、computed,不便于维护和复用。而组合式的可以用函数的方式,更加优雅的组织代码,让相关功能的代码更加有序的组织在一起。
1.2 setup概述
setup是Vue3中一个新的配置项,值是一个函数,它是 Composition API “表演的舞台”,组件中所用到的:数据、方法、计算属性、监视......等等,均配置在setup中。Vue2 的配置(data、methos......)中可以访问到 setup中的属性、方法。但在setup中不能访问到Vue2的配置(data、methos......)。如果与Vue2冲突,则setup优先.
特点如下:
setup函数返回的对象中的内容,可直接在模板中使用。
setup中访问this是undefined。
setup函数会在beforeCreate之前调用,它是“领先”所有钩子执行的。
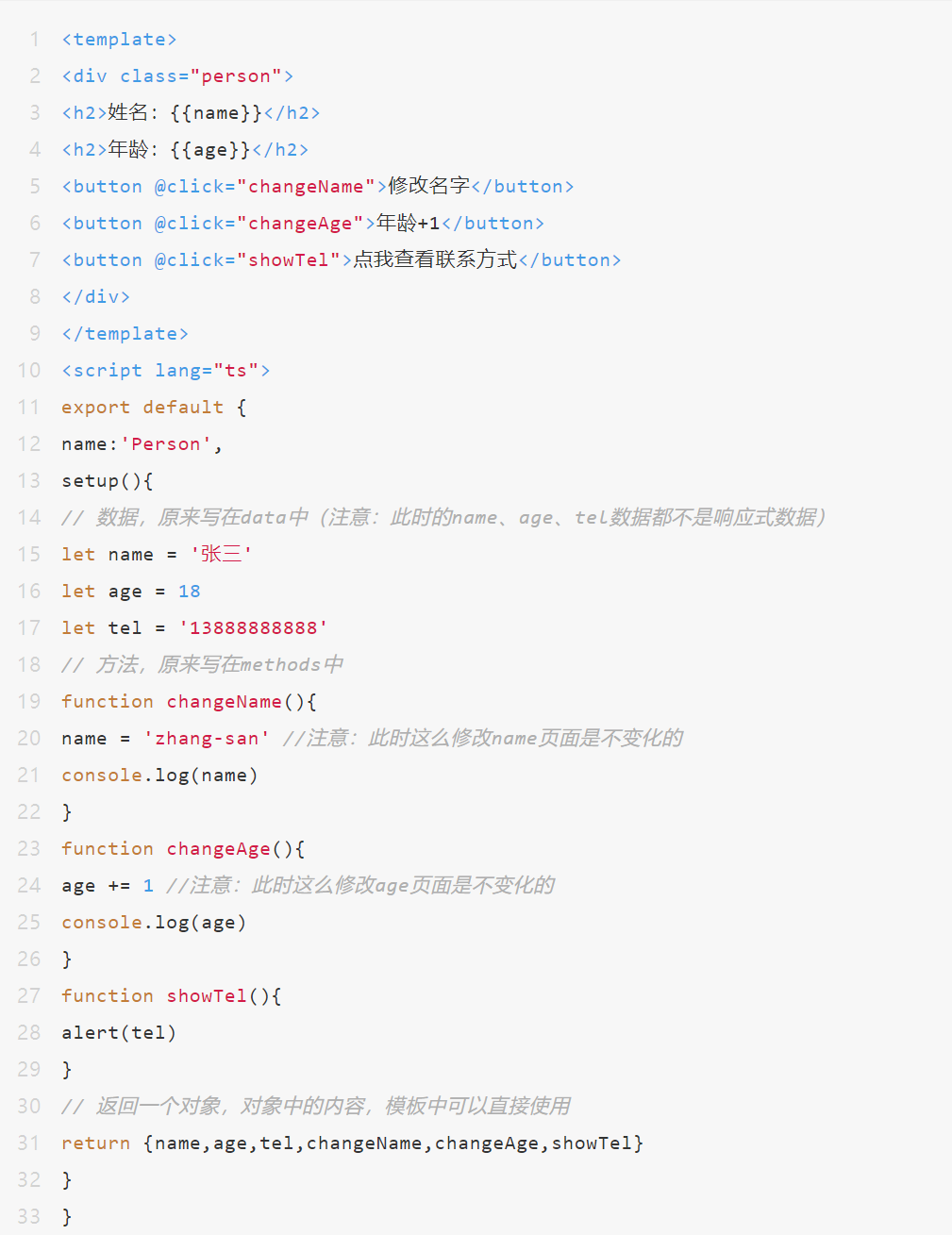
示例:

1.3 ref
作用: 定义响应式变量
语法: let xxx = ref(初始值)
返回值: 一个RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的
注意点:
JS中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。
对于let name = ref('研博')来说,name不是响应式的,name.value是响应式的
特点:
其实ref接收的数据可以是:基本类型、对象类型。
若ref接收的是对象类型,内部其实也是调用了reactive函数。
1.4 reactive
作用:定义一个响应式对象
语法:let 响应式对象= reactive(源对象)。
返回值:一个Proxy的实例对象,简称:响应式对象。
注意点:
reactive定义的响应式数据是“深层次”的。
reactive在JS中操作数据不需要:xxx.value
基本类型不能使用reactive,要用ref,否则报错
1.5 ref和reactive对比
ref用来义:基本类型数据、对象类型数据;
reactive用来定义:对象类型数据。
区别:
ref创建的变量必须使用.value(可以使用volar插件自动添加.value)。
reactive重新分配一个新对象,会失去响应式(可以使用Object.assign去整体替换)。
使用原则:
若需要一个基本类型的响应式数据,必须使用ref。
若需要一个响应式对象,层级不深,ref、reactive都可以。
若需要一个响应式对象,且层级较深,推荐使用reactive。
1.6 computed
作用:computed是Vue中一个计算属性,它可以根据依赖的数据动态计算出一个新的值,并将其缓存起来。computed属性是基于它们的依赖进行缓存的,只有当依赖发生变化时,才会重新计算。
computed属性具有以下特性:
缓存:computed属性会缓存计算结果,在依赖不变时直接返回缓存值,提高性能。
响应式:当依赖发生变化时,computed属性会自动重新计算并更新。
依赖追踪:Vue会自动追踪computed属性所依赖的数据,并在其发生变化时触发重新计算。
示例:

1.7 watch
作用:监视数据的变化(和Vue2中的watch作用一致)
特点:Vue3中的watch只能监视以下四种数据:
(1)ref定义的数据。
(2)reactive定义的数据。
(3)函数返回一个值(getter函数)。
(4)一个包含上述内容的数组。
示例:

2. 组件通信
2.1 props
概述:props是使用频率最高的一种通信方式,常用与 :父子组件通信
若 父传子:属性值是非函数。
若 子传父:属性值是函数。
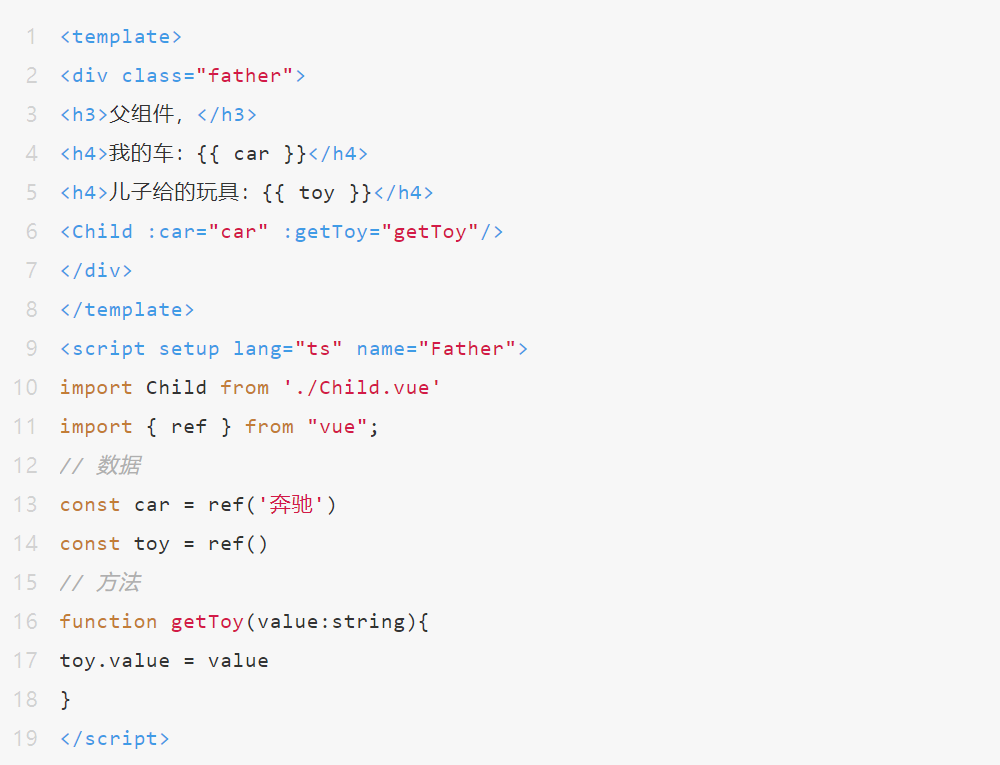
父组件:

子组件:

2.2 emit(子传父)
emit 是一种机制,用于在子组件中触发事件,并在父组件中监听这些事件
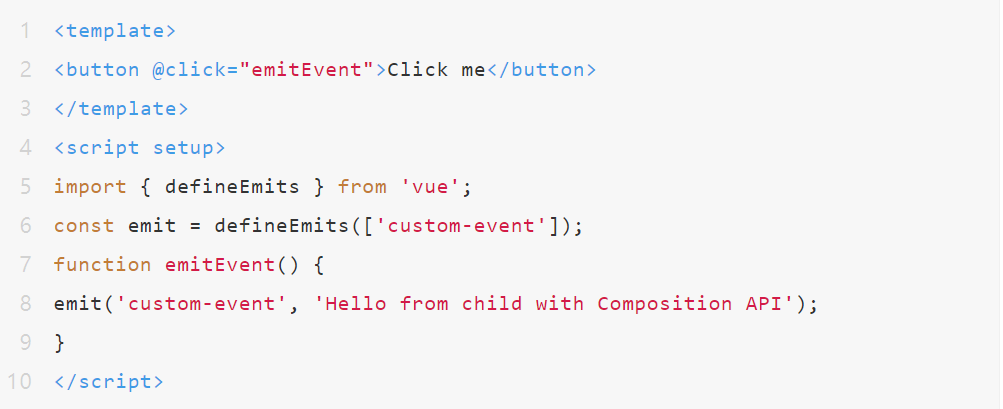
子组件:

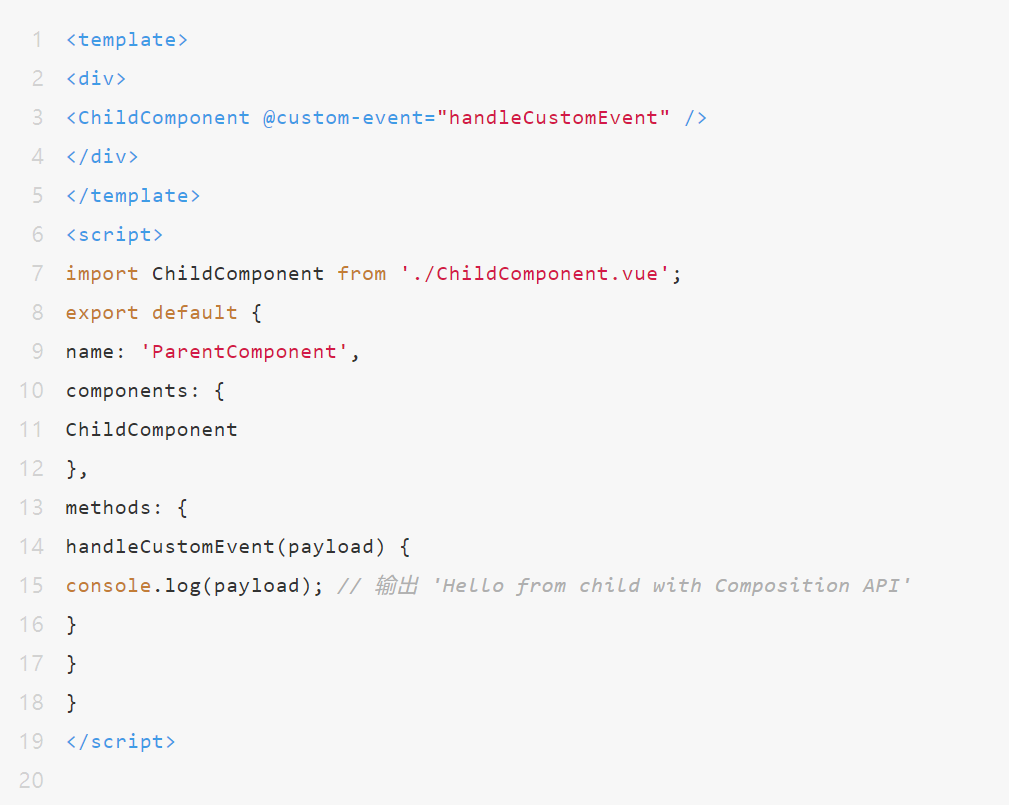
父组件监听子组件:

2.3 mitt
概述:与消息订阅与发布功能类似,可以实现任意组件间通信。
2.3.1安装mitt
npm i mitt
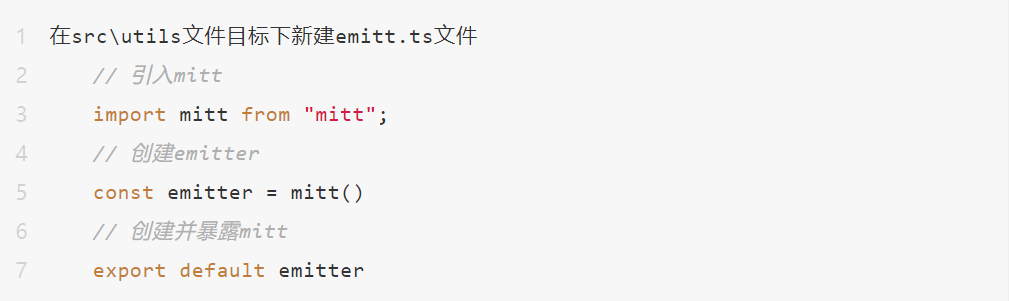
2.3.2新建文件

2.3.3 使用emitt
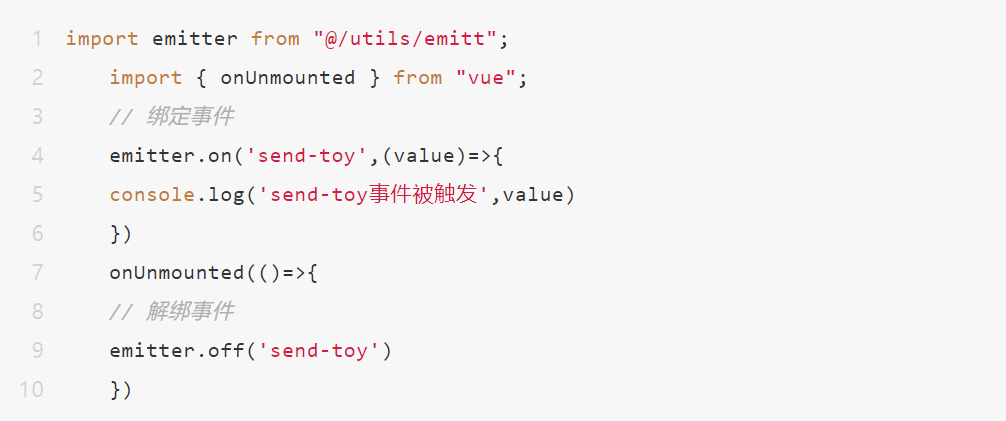
接收数据的组件中:绑定事件、同时在销毁前解绑事件:

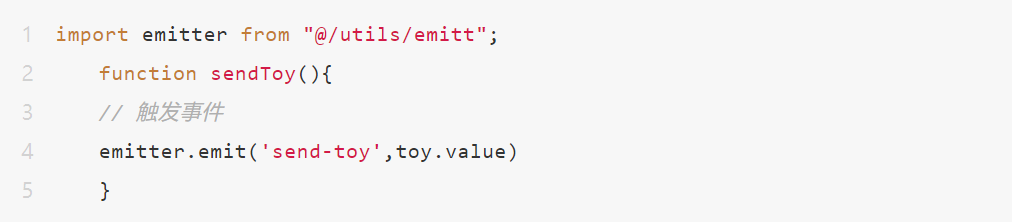
提供数据的组件,在合适的时候触发事件

2.4 v-model
在一些前端ui框架中比较常用的一种方式
(1)概述:实现父子组件之间相互通信。
(2)v-model的本质:

(3)组件标签上的v-model的本质::moldeValue + update:modelValue事件

YanbootInput 组件中:

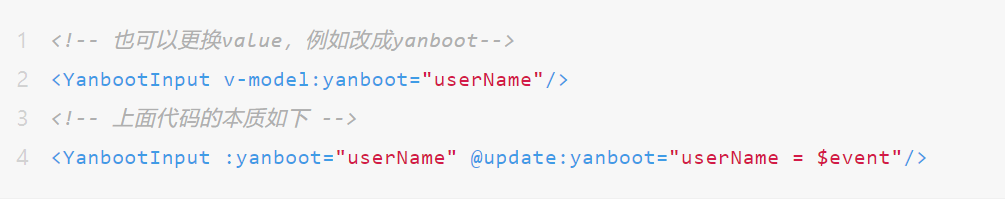
(4)也可以更改value,例如改为yanboot

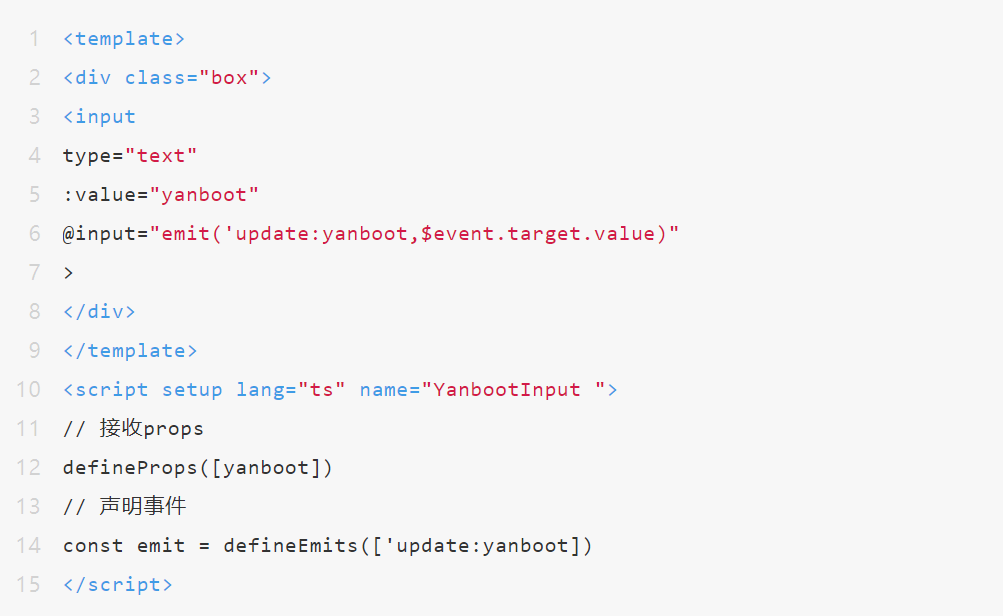
YanbootInput 组件中:

(5)如果value可以更换,那么就可以在组件标签上多次使用v-model
![]()




